Ultimate Figma Starter and UXRKit
Over the years of using Figma, I often started a project with a blank file. I organized the space all over again and created various utilities depending on what the project required. I created personas and built another version of the Customer Journey Map, Kanban board, or any extras like visual comments. Today I’m no longer starting from scratch.
Now I have the Ultimate Figma Starter and UXRkit, which includes everything I need to quickly organize a Figma file for a new project. And I’m not just talking about design. What‘s inside? Take a look!

This part includes:
- File Cover (5 versions),
- Project Header (3 levels),
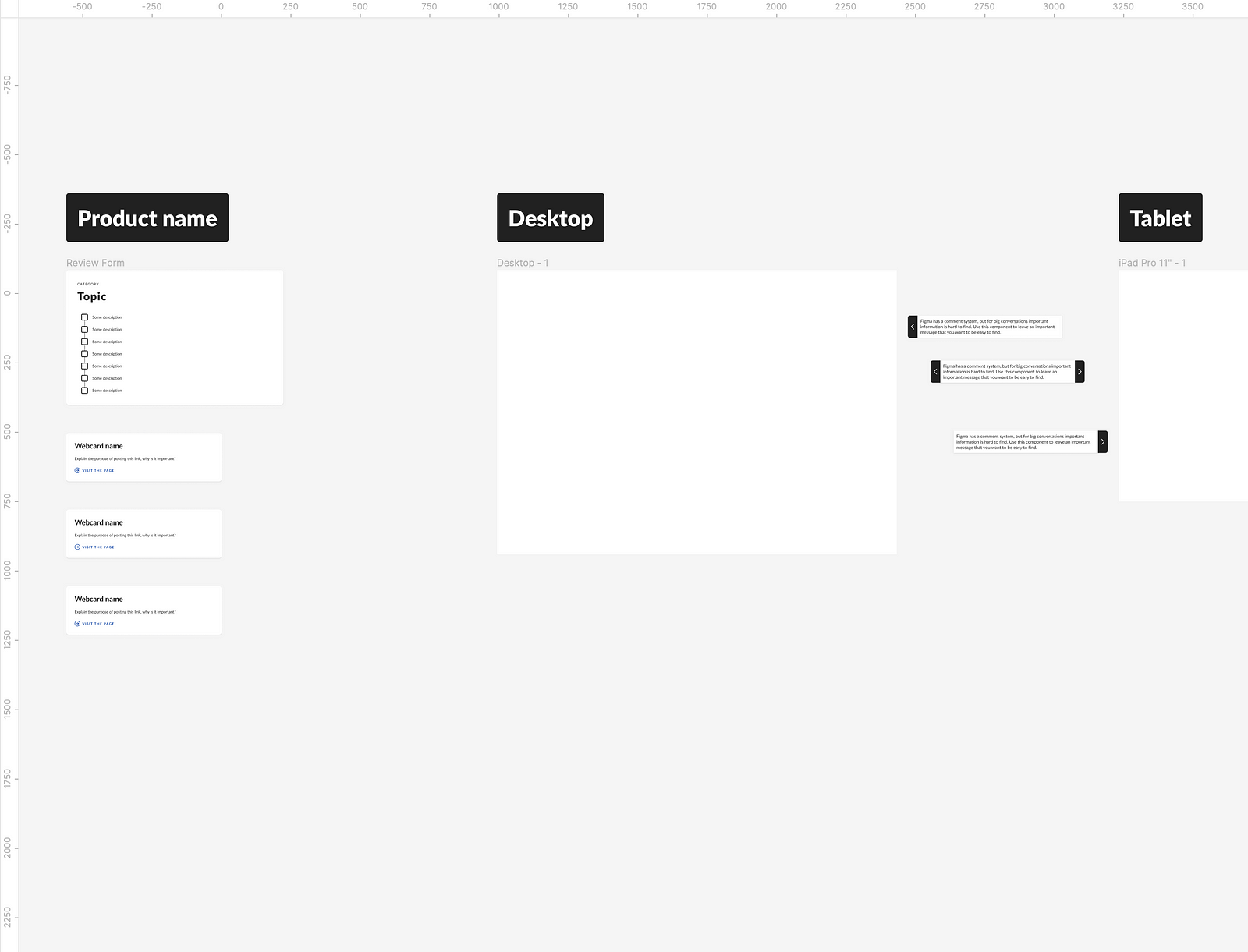
- Webcard (3 versions),
- Post-its (4 versions),
- Review Form,
- Design comments (5 versions),
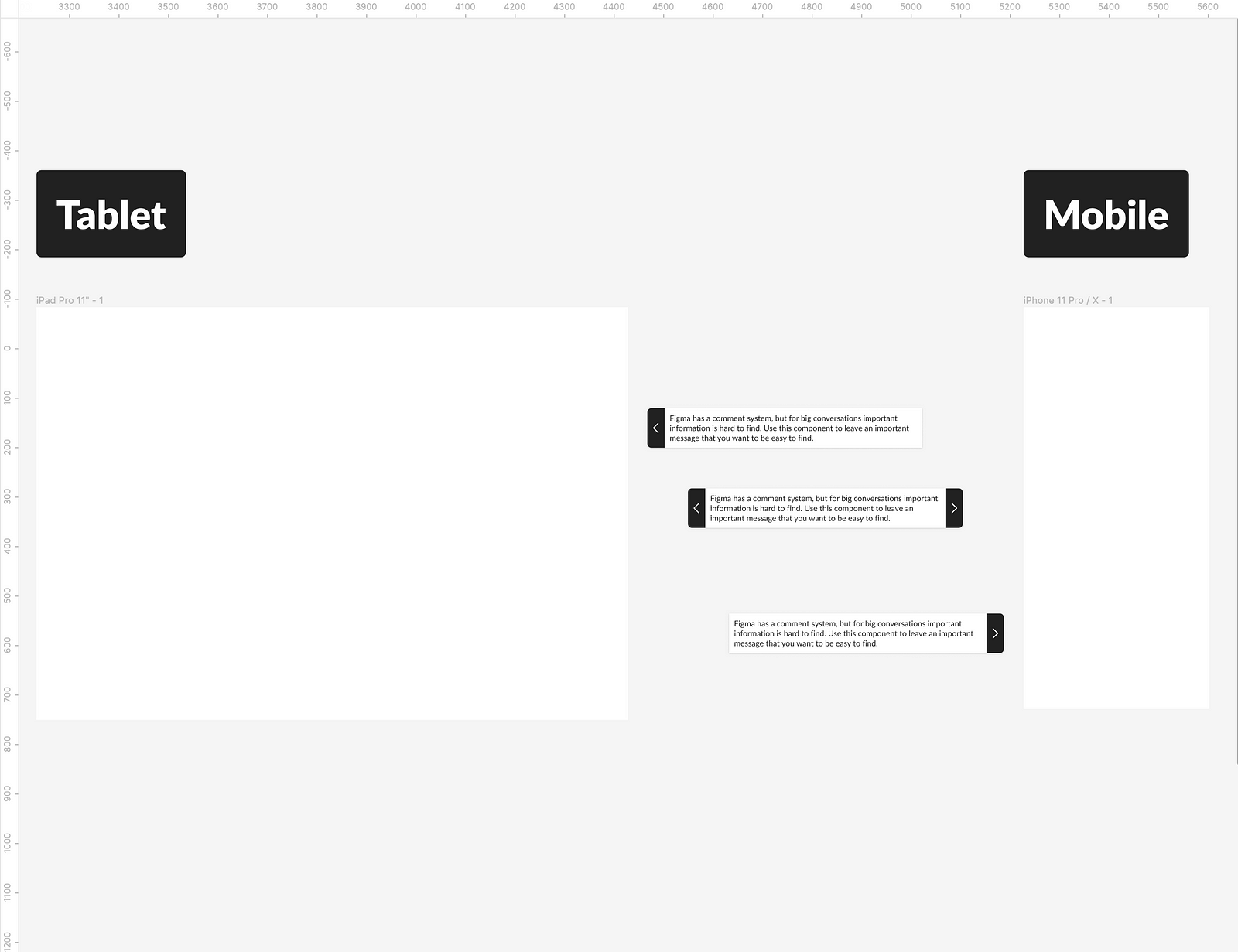
- Flow Comments (4 versions),
- Component Box,
- Library Box,
- Layout grid.
Skipping such obvious elements as the Cover template, you’ll find everything here to get your work file ready in minutes and make it look impressive. Take care of header structure, and nice documentation of your work thanks to comments and web carts, or organize new local components in an attractive form. With this section, you will give the impression of an organized designer who can focus on design and doesn’t have to worry about presenting your work.

This part includes:
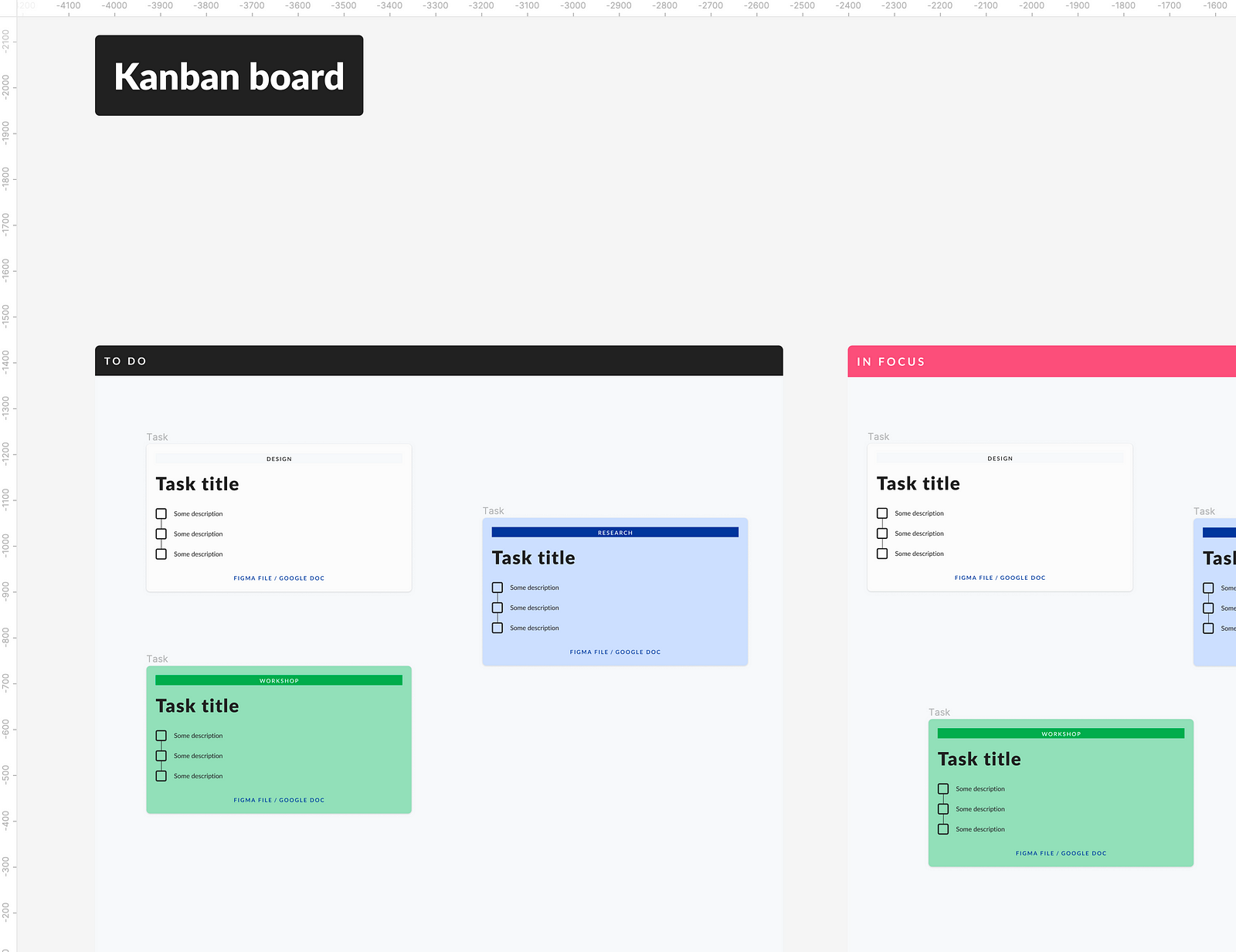
- Kanban Board,
- Task cards (5 versions),
- Task Template,
- OKR and SMART goal templates.
I can’t count all the task management apps I’ve used. Todoist, Things, a Asana. Nothing worked for me in long term. Often the rush and change of habits made a good system no longer work. That’s how I came up with the idea of making tasks as close to a design as possible. And I created a Kanban board component with task templates: design, presentation, research, etc. Moving them between columns was easy and besides, and I could quickly see how many things I had completed. This is very encouraging! The links to tasks, pages, and presentations were also helpful because I could quickly get to past materials.

This part includes:
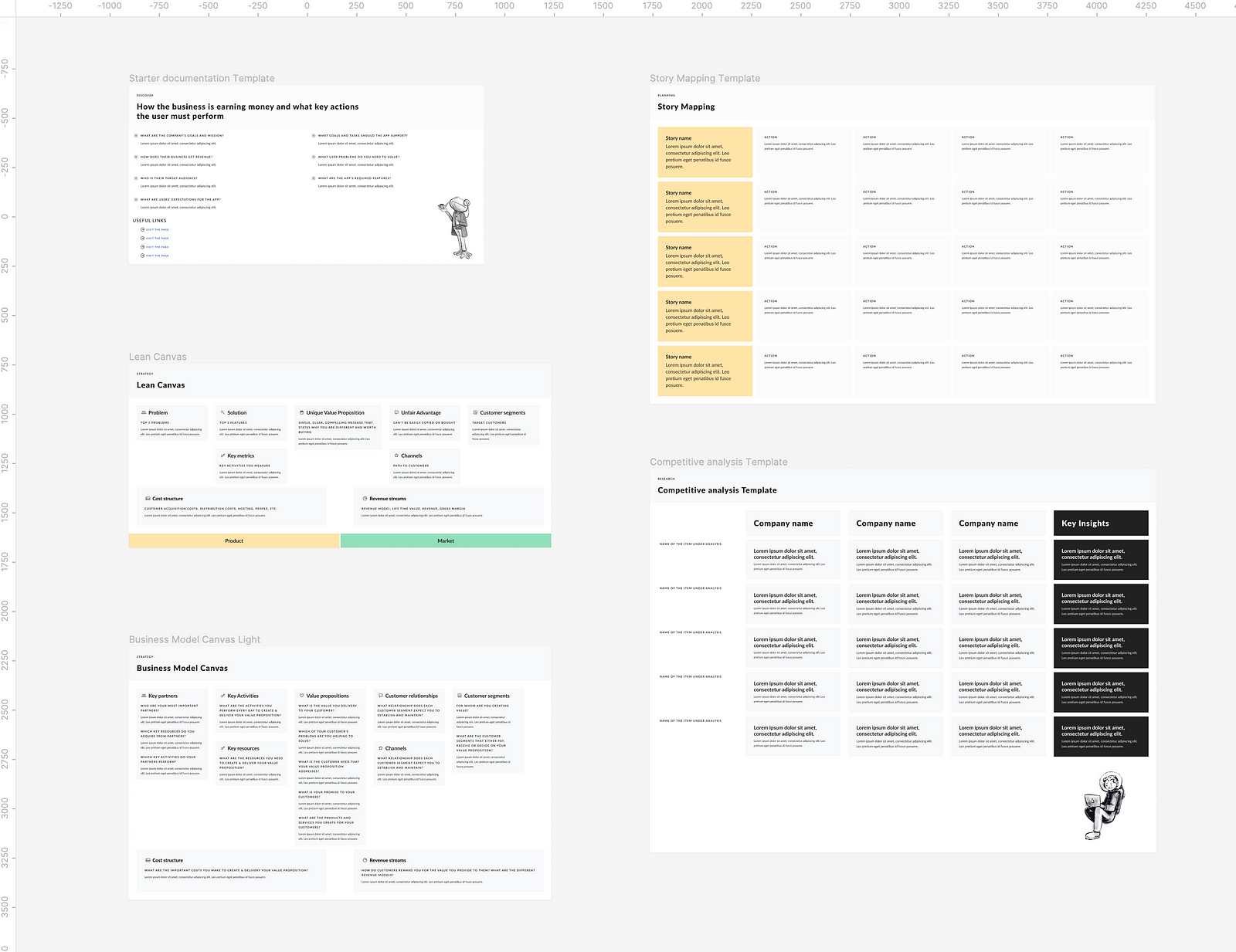
- Starter documentation,
- User Story,
- Business Canvas Model,
- Lean Canvas,
- Competitive analysis,
- Story mapping.
The amount of information related to projects grows every day. You don’t know when which one will be useful to you. Which can inspire you and increase your creative thinking. Usually, when you work in Figma — jumping between Google Docs, Miro, Jira, Slides, and files on your laptop is just exhausting. Why not have the most important things next to the design? You can have basic design information or expanded ones like Lean Canvas, Competitive analysis, or Story mapping. A quick look at them can refresh your creative process, especially when you get stuck.

This part includes:
- Empathy Map,
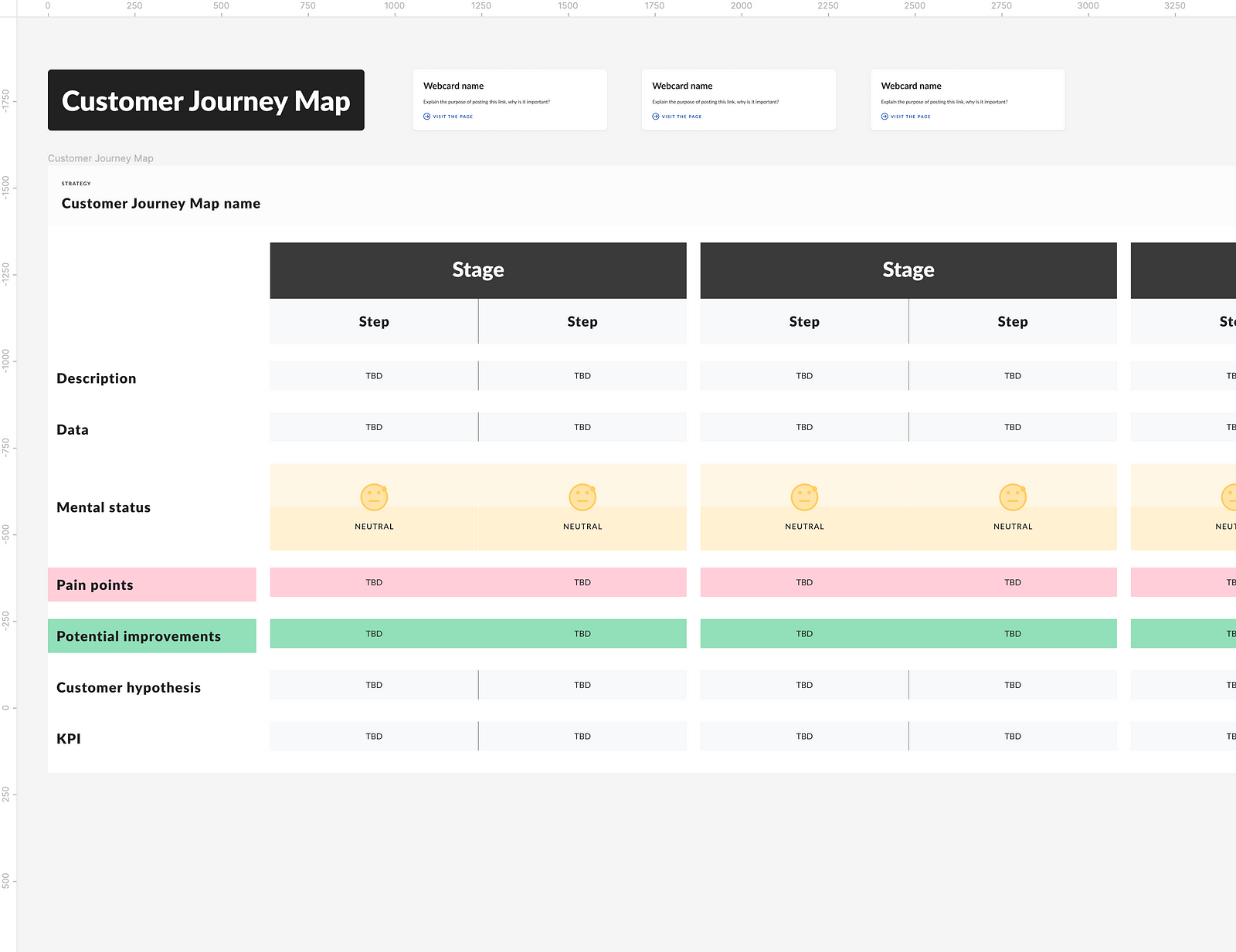
- Customer Journey Map,
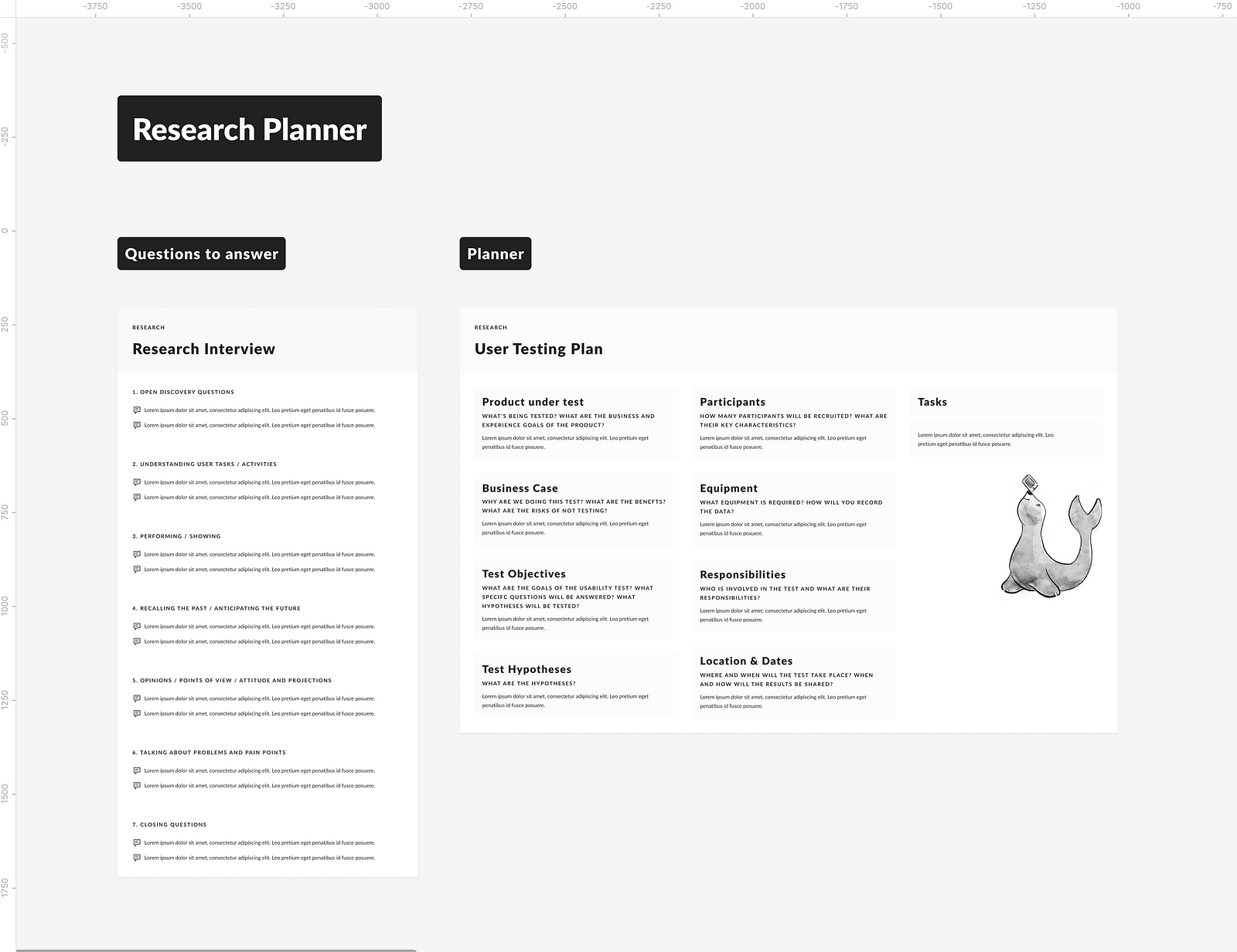
- Research Interview,
- User Testing Plan,
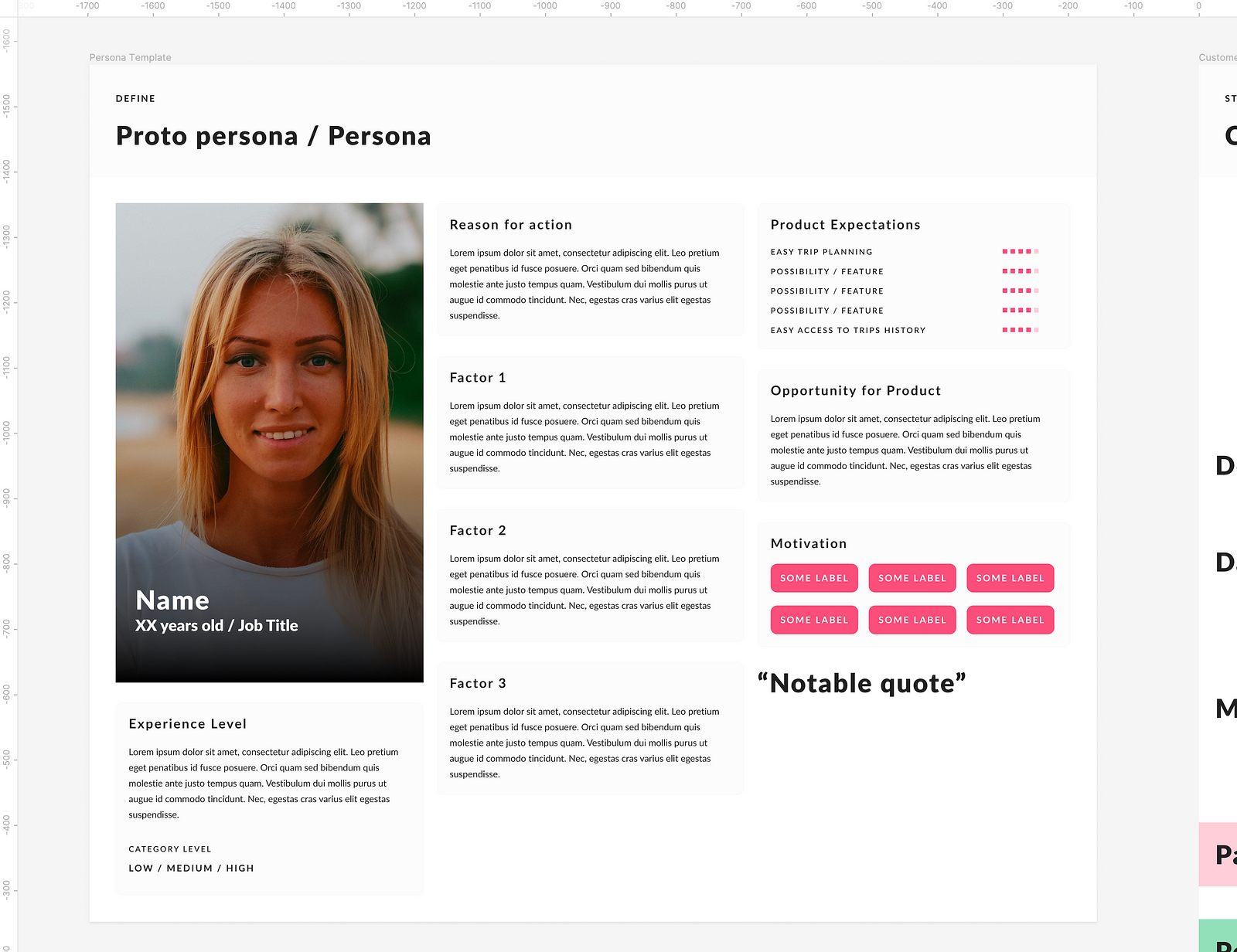
- Persona,
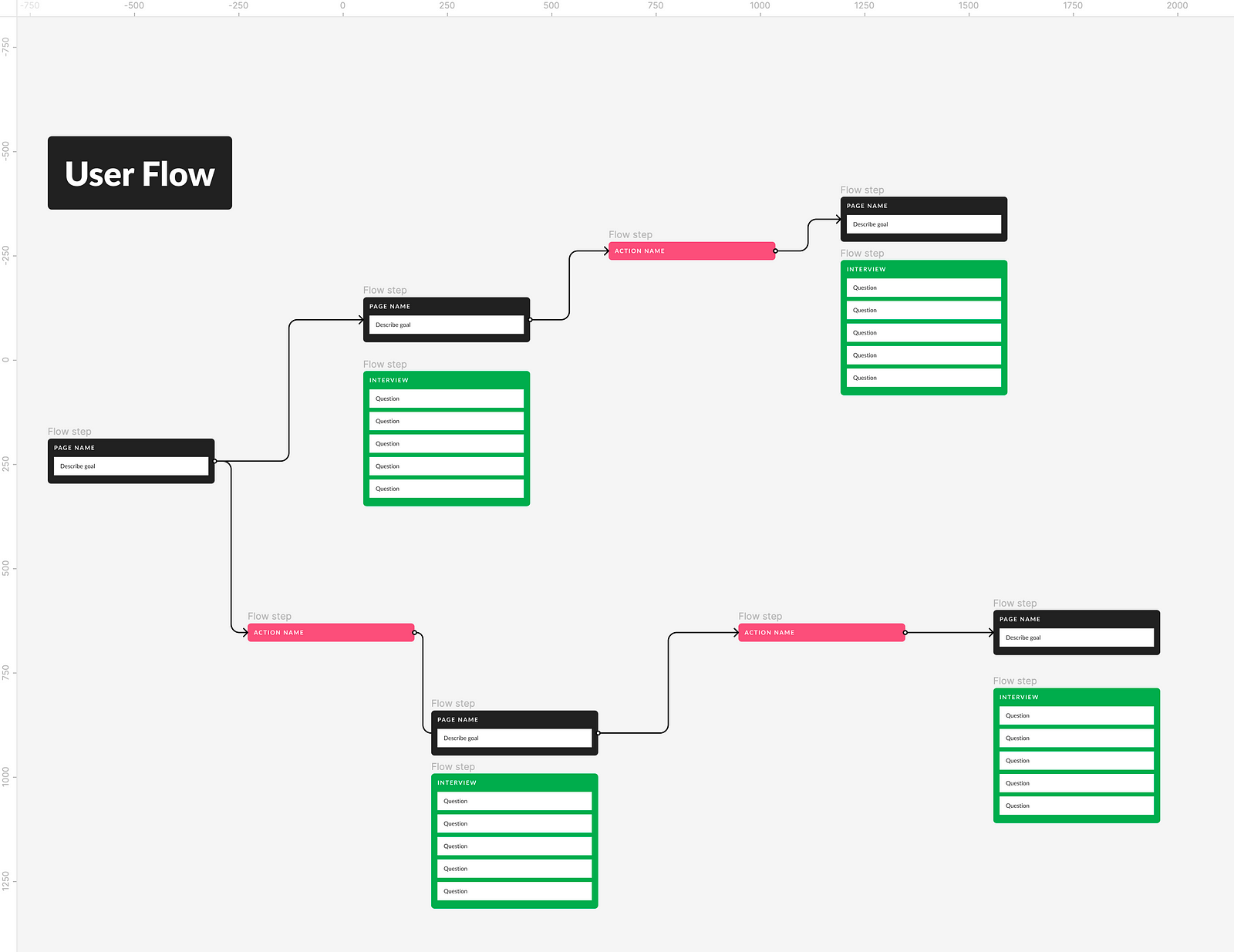
- Research Flow Steps.
Many questions and doubts are often in your head while working on a project. I usually wrote them down in different places. In Moleskine, files in the cloud, and cards on my desk. And I usually quickly lost connection with them. That’s how the idea to move research documentation closer to design came about. With the Research Planner template, I could build the foundation for the next tests. With the Interview template, I could write down questions to ask participants without getting distracted from design work. Similarly — persona or Customer Journey Map. Thanks to that, after some time I felt that my files in Figma became comprehensive and helped me a lot when I was presenting my work. I could easily refer to particular data and my argumentation became stronger and more confident.

Yes, I know that for us designers such things are important. If your design space in Figma is bright — you choose bright elements. If you prefer dark — you can choose the dark version. Everything will be consistent and you will feel the Zen of your design space.
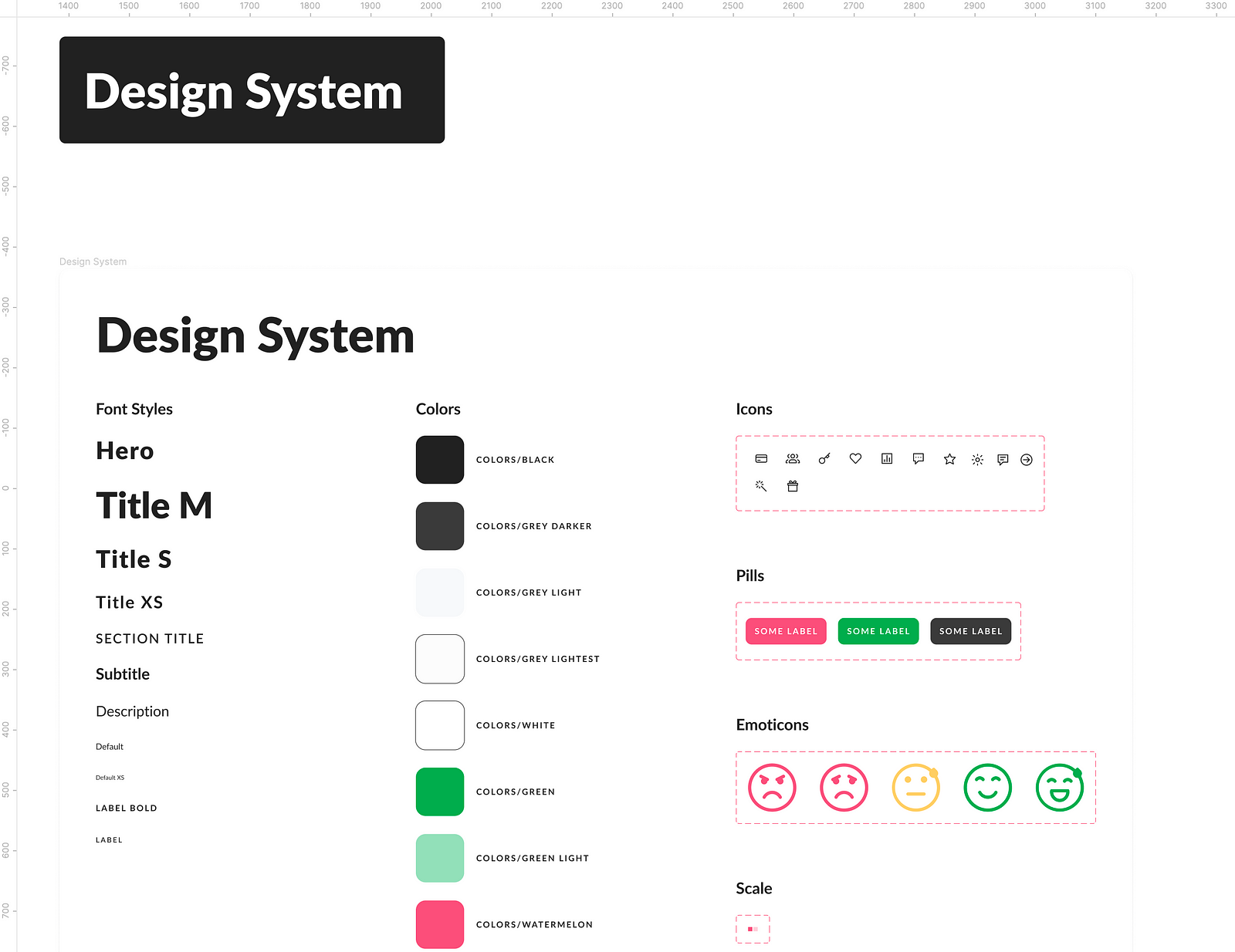
Customize library!
Change colors, fonts, and icons — customize them for your project!

Example Ultimate Project Starter File

I know that the techniques that I have been working out may differ from yours. However, I learned the most from other designers when I saw how they work. How do they organize their work? That’s why I created a sample file using my library to show you how it can help you.
At the top of the pages in the file (after the cover) is the Design page. It must be handy because this is where you will spend the most time. My practice is also to move unused design versions to the Explorations page to keep them for later.



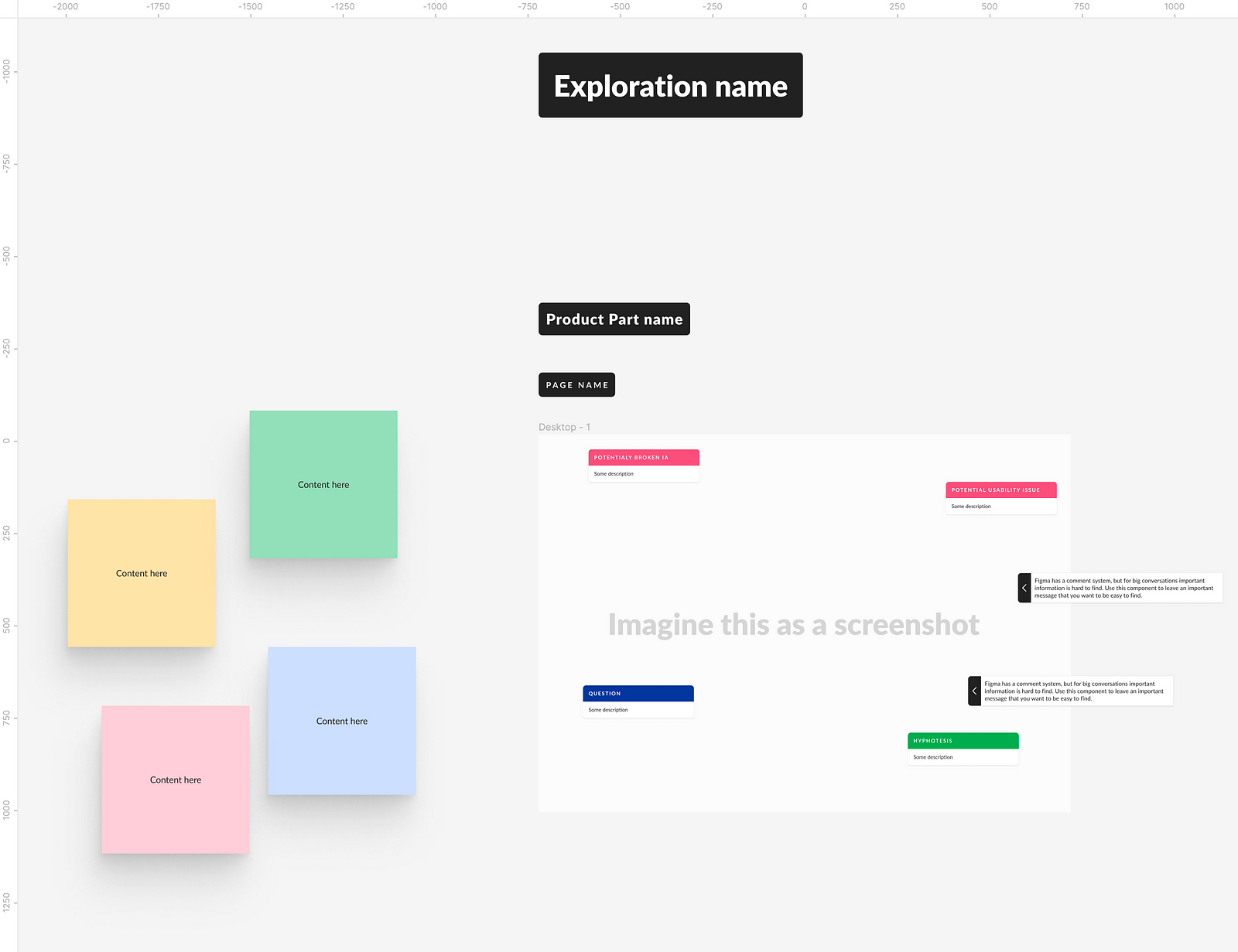
Below the Design page, you will find the various exploratory techniques. If you are working on a product that already exists — you can easily do a review of its condition and create an Interaction Flow with comments. This helps with high-level thinking so you don’t focus only on the details.

If you see problems with the information architecture — you can create a simple flow, add comments and questions to it and also have a broader picture of the product.

Further down the file, you have a Kanban board to plan your work and space for collecting research and business data. Of course, you can create separate files for them — they will still be close in Figma.

Next, you will find the Customer Journey Map and Personas.


Next, business data is collected as Starter documentation, Lean or Business Canvas and Competetive analysis.

Finally, I have Local components. If you’re improving a product and creating components that are new (and not yet part of the Design System) here you’ll have them grouped together. I have also taken care of the template so that they will be nicely organized and avoid chaos.

This file is just an example, but as you can see — a Figma file can have much more than just designs. It can become your personal documentation of your work on the product, which will look impressive and be useful and always at hand. Jumping between designing, analyzing, or planning research will be much easier.
You will get "The Ultimate Figma Project Setup and UR Kit" which is Figma library and "Ultimate Project Starter" which is an example file of a Figma project made with this library.